استفاده از رنگها لذتبخش، سرگرمکننده و یاریرسان است و این موارد دلایلی هستند که استفاده از رنگ را جذاب و لذت بخش میکنند. رنگ یکی از عناصر اعجابانگیز طراحی و ابزاری ضروریست که مثل هر ابزار طراحی دیگری باید از آن بدرستی استفاده کرد.
آزادی عمل برنامهنویسها به سبب کوچکی صفحه نمایش موبایلها کم است. در برنامههای موبایل تمرکز کاربر به دلایل گوناگون ممکن است از هدف اصلی برنامه فاصله بگیرد و اینجا دقیقاْ جاییست که استفاده از رنگ جهت برانگیختن احساسی خاص، یا رساندن کاربر به نقطهای مشخص و یا حتی انتقال پیامی، به برنامهنویس کمک میکند.
تاثیر رنگ
برای فهمیدن تاثیر رنگها نیاز به دانش خاصی نیست. تماشای هر اثر هنری احساس تازهای در شما برمیانگیزد. این توانایی برانگیختن احساسات رنگها، هسته اصلی تئوری رنگها میباشد. بطور خلاصه رنگها به سه دسته اصلی گرم (قرمز، نارنجی، زرد)، سرد (آبی و بنفش) و در نهایت خنثی (سیاه، سفید و خاکستری) دستهبندی میشوند.
در بسیاری از فرهنگها رنگها مفاهیم و یا معانی خاصی را تداعی میکنند، همانند رنگ سبز که در امریکا به معنای «پول و ثروت»، در امریکای شمالی به معنای «مرگ» و در خاورمیانه به معنی «اسلام» است. بنابراین برای حصول اطمینان از ارسال پیام درست به کاربر، حتماْ قبل از انتشار برنامه زمانی را صرف تحقیق درباره معنی هر رنگ در فرهنگهای گوناگون بنمایید.
برخی از معانی رنگها
هر رنگ دارای سیگنال و خصوصیات منحصر به فردی است که تاثیری مستقل از معانی آن در فرهنگهای گوناگون میتواند داشته باشد. در ادامه به برخی از این موارد کلی درباره رنگها میپردازیم:
| قرمز | هیجانانگیزترین رنگ موجود که بیشتر جهت معطوف کردن توجه مخاطب به مطلبی خاص میتوان از آن استفادهکرد. |
| نارنجی | همانند قرمز، رنگی سرشار از انرژی است اما به نسبت آن آرمشبخشتر است. از نارنجی بیشتر برای حالت نمایش شادی و طرب استفاده میشود. |
| زرد | طیفهای مختلفی از رنگ زرد در برنامهها استفاده میشود ولی در حالت کلی جزء دسته رنگهای گرم و دارای انرژی است. رنگ زرد روشن مهیج است. زرد میانه گرمتر از زرد روشن است، و زرد تیره (همانند طلایی) بیشتر حس بیزمانی را به مخاطب منتقل میکند. |
| سبز | رنگ سبز پلیست بین رنگهای سرد و گرم و در واقع ترکیبی از احساس انرژی و آرامش است. |
| آبیروشن | اولین رنگ از مجموعه رنگهای سرد، که رنگی دوستانه، و بسیار آرامشبخش است. شرکتهای بزرگی همانند Twitter و Facebook از خاصیت اطمینان خاطری که این رنگ در افراد بوجود میآورد بهره فراوانی بردهاند. |
| آبیتیره | این رنگ نیز همانند آبی روشن جزء دسته رنگهای تسکین دهنده است. ولی بیشتر از آن حسی غمانگیز و در عین حال قابل اعتماد بودن را در فرد ایجاد میکند. |
| بنفش | بیشتر برای نمایش موارد پر رمز و راز از آن استفاده میشود. |
| سیاه | قویترین رنگ موجود است و به همین خاطر از آن برای رنگ متون استفاده میشود. در حالیکه میتوان از آن جهت بهبود نمایش دیگر رنگها استفاده کرد، به تنهایی نیز هم جهت بوجود آوردن احساس قدرت و کمال استفاده میشود. |
| سفید | به عنوان رنگ اصلی، حس تمیز بودن، خلوص و پرهیزگاری را به مخاطب القا میکند. وقتی از آن به عنوان رنگ فرعی استفاده میشود باعث توجه بیشتر به رنگهای دیگر میشود و همین خصوصیت این رنگ را به یکی از ایدهآلترین رنگهای مکمل تبدیل کردهاست. (توضیحات رنگ مکمل در ادامه آورده شده است.) |
| خاکستری | به عنوان رنگ میانی بین سفید و سیاه بیشتر مورد توجه است و به آن بعنوان یک رنگ خنثی و بیطرف نگاه میشود. |
انتخاب رنگ
طراحان خبره بر این باورند که در کنار هم قراردادن دستههای مشخصی از رنگها مناسب و زیباست، و این در حالیست که برخی از رنگها کنار هم ترکیب خوبی را بدست نمیدهند. در واقع قوانین پایهای جهت انتخاب رنگ وجود دارد که با استفاده از چرخه رنگ پایین بهتر میتوان آنها را بیان کرد.
- رنگهای متضاد (Contrasting Colors)
رنگهایی که با هم تضاد (Contrast) دارند در این چرخه حدودا سه خانه با یکدیگر فاصله دارند. در طراحی برنامه میتوان از این تضاد بین رنگها جهت معطوف کردن مرکز توجه کاربر به یک نقطه، تاکید بر روی یک عنصر خاص در برنامه و یا حتی پیشنهاد انجام کاری به کاربر بهره جست. نمونهای از رنگهای متضاد قرمز و زرد هستند.
- رنگهای مکمل (Complementary Colors)
رنگهای مکمل دستهای از رنگها هستند که در کنار هم بودن آنها سبب زیباتر جلوه یافتن آنها میگردد. (سبب جلب توجه نمیشوند بلکه همانند یک اثر هنری در کنار هم زیباتر خواهند بود). رنگهای مکمل، در چرخه بالا دقیقا در مقابل یکدیگر قرار دارند. طیفهای مختلف یک رنگ هم مکمل یکدیگر می باشند بدان معنا که وقتی آبیتیره و روشن کنار هم قرار بگیرند باعث میشود آبیتیره، تیرهتر و آبیروشن، روشنتر به نظر برسند. بطور خلاصه رنگهای مکمل کمک به بهتر دیدهشدن همدیگر مینمایند.
از مفهوم رنگهای مکمل می توان در انتخاب دسته رنگهای اصلی برنامه بهرهبرد، در حالیکه از رنگهای متضاد جهت انتخاب Accent Color استفاده میشود. از Accent Color جهت راهنمایی کاربر، نمایش قسمتهای تعاملی (Interactive) مثل Slider، و در حالت کلی کمک به کاربر جهت استفاده آسان از برنامه استفاده میگردد.
نکتهای مهم در انتخاب رنگ که شرکت اپل به برنامهنویسها توصیه کرده این است که رنگها باید تمیز، خالص و در پس زمینههای تیره و روشن (به تنهایی و در کنار هم ) هماهنگ و خوب به نظر برسند. گوگل جهت تسریع انتخاب رنگها در اینجا دستهای از رنگها که شامل طیف تقریبا کاملی از آنها میباشد را معرفی کرده است. جهت انتخاب Palette رنگ شامل رنگهای اصلی و Accent Color میتوان از طریق این سایت اقدام نمود.
اینکه رنگهایی را که کنار هم قرار میدهیم Contrast مناسبی با یکدیگر داشته باشند اصل مهمی است که شرکت Apple روشهای مختلفی را جهت اندازهگیری آن ارائه میدهد. یک روش ساده ولی غیرعلمی جهت ارزیابی متناسب بودن Contrast بین رنگها این است که برنامه را در شرایط مختلف نور پسزمینه (Background) صفحه نمایش موبایل بررسی کنید. (به عنوان مثال در حالت محیطباز و یا بررسی برنامه در یک روز آفتابی). به کمک این روش نواحی را که نیاز به تغییر دارند را می توان پیدا نمود اما نتیجه آن قابل اعتماد نیست. جهت تولید یک نتیجه قابل اعتماد باید نسبت روشنایی بین رنگ پسزمینه و رنگ Foreground را اندازه گرفت. برای اینکار میتوان از نرمافزارهای آنلاین به عنوان مثال این سایت استفاده نمود و یا بصورت دستی با استفاده از فرمولی که در WCAG 2.0 ارائه شده است محاسبات را انجام داد. عدد ایدهآل که برای داشتن Contrast مناسب پیشنهاد شده است ۴٫۵:۱ است.
اگر Accent Color که انتخاب نمودید خیلی تیره و یا خیلی روشن است و کنتراست مناسبی با رنگ پسزمینه انتخابی برنامه ندارد، می توان آن را با رنگی از همان طیف که روشنتر و یا تیرهتر است جایگزین کرد. اگر از مجموعه رنگهای پیشنهادی Google استفاده میکنید و هیچ طیفی از Accent Color با پسزمینه انتخابی کنتراست درستی ندارد، میتوانید به عنوان یک راه حل جایگزین رنگ پس زمینه را به سفید تغییر دهید و از رنگهای اصلی به عنوان Accent Color استفاده کنید. اگر رنگ پسزمینه از رنگهای اصلی انتخاب شده باشد می توان از رنگ سفید با وضوح (Opacity) به میزان ۱۰۰% و یا مشکی با میزان وضوح ۵۴% به عنوان Accent Color استفاده نمود.
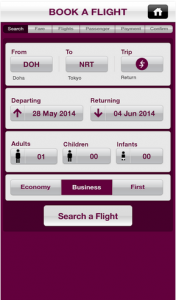
 شکل ۱
|
به عنوان مثال در شکل ۱، Contrast مناسبی بین مجموعه رنگهای انتخابی برنامه مشاهده مینمایید. در حالیکه در شکل ۲ رنگ میانی صفحه با پسزمینه سفید برنامه Contrast مناسبی ندارد.
استفاده از Accent Color
همانطور که ذکر شد رنگها در بهبود تجربهکاربری نقش مهمی را ایفا میکنند که یک نمونه از آن استفاده صحیح از Accent Color است. در انتخاب Accent Color باید به این نکته توجه شود که تضاد بالایی با رنگهای اصلی برنامه داشته باشد. این خصوصیت Accent Color به برنامهنویس کمک میکند که قسمتهایی که نیاز به تعامل کاربر با برنامه دارد را بهتر مشخص نماید. در واقع از Accent Color جهت نمایش قسمت های تعاملی (Interactive) و یا حالت (State) در برنامه استفاده میشود. استفاده نادرست از آن سبب گمراه شدن کاربر خواهد شد، به عنوان مثال اگر در بخشهای تعاملی و غیر تعاملی برنامه از یک رنگ استفاده شود کاربر سخت میتواند جایی که باید tap کند را تشخیص بدهد. (شکل ۳ استفاده درست از Accent Color و شکل ۴ استفاده نادرست از آن را نمایش می دهد.)
در انتخاب رنگها این نکته را بخاطر داشته باشید که برخی از افراد توانایی ایجاد تمایز بین رنگهای مختلف را ندارند. به عنوان مثال بیشتر افرادی که کوررنگی دارند نمیتوانند رنگ قرمز را از سبز تشخیص بدهند. در ادامه چرخه رنگ به گونهای که توسط یک فرد معمولی (شکل ۵) و برخی افراد کوررنگ (شکل ۶) دیده میشود نشان داده شده است.
قبل از انتشار برنامه مطمئن شوید که در هیچکجا از دو رنگ قرمز و سبز به تنهایی جهت ایجاد تمایز بین دو حالت یا مقدار استفاده نکردهاید. برخی از نرمافزارهای ویرایش عکس شامل ابزاری هستند که میتوانید با استفاده از آنها مطمئن شوید رنگ انتخابی به درستی برای افراد گوناگون نمایش داده میشود.
به عنوان نمونههایی که رنگ به بهبود روند توسعه نرمافزارها کمک شایانی نمودهاست می توان از امکان انتخاب رنگ پسزمینه در ساعات مختلف روز در نرمافزارهایی همانند iBooks (شکل ۷) و Google Play Books اشاره نمود. استفاده از حالتهای مختلف رنگ پسزمینه به کاربران امکان میدهد با وارد آمدن فشار کمتری به چشم، ساعات بیشتری را صرف مطالعه در این نرم افزارها بنمایند.
در پایان این نکته را همیشه به خاطر داشته باشید که صرفا استفاده از رنگها به معنای رسیدن شما به هدف جلب نظر اصولی کاربرهای برنامه نمیباشد. رنگ نیز مثل هر ابزار دیگر طراحی باید به درستی استفاده بشود تا تاثیر درستی داشته باشد.









ممنون از زحمتی که برای نوشتن و ترجمه ی این مقاله کشیدین 🙂
خیلی خوب بود 🙂 ممنون. چیزای جدید یاد گرفتم 🙂
موضوع رنگ های متضاد و مکمل برای من خیلی جالب بود، تا قبل از این جور دیگه ای فکر می کردم. ممنون.
بسیار عالی
ممنون