یکی از رایجترین مسائلی که در هر شغلی می تواند افراد را تا مرز جنون پیش ببرد، ادامه دادن کاری است که فردی دیگر آن را قبلاً شروع کرده باشد. علت این مسئله اغلب از روشهای کاری متفاوت افراد ناشی میشود. عادتهای کاری منحصر به فردی که بعضاً سبب آشفتگی در کار میگردد.
برای برنامهنویسی در قالب یک تیم نیز، نوشتن یک کد تمیز که افراد مختلف تیم بتوانند درک مشترکی از آن داشته باشند، امری ضروری است. به همین علت، ملاحظاتی باید رعایت گردند که در ادامه به آن ها اشاره شده است.
۱. به دست آوردن یک منطق خوب قبل از هر چیز
قبل از اینکه کورکورانه به آزمون و خطا کردن انتخابهای مختلف بپردازید، چند flow diagram یا pseudo-code که از دانش و تجربههای قبلی خود به دست آوردهاید، تهیه کنید. نوشتن آنها، در درجهی اول، میتواند خیلی از شکها یا ناامنیهای ناشی از پیچیدگی عملیاتی کار را کاهش دهد؛ که نتیجهی آن صرفهجویی قابل ملاحظهای در زمان خواهد داشت. اما مهمتر، کمک شایان توجهی است که در درک سریعتر کد و جلوگیری از آشفتگی آن میکند.
۲. نمایش واضحی از ساختار صفحه
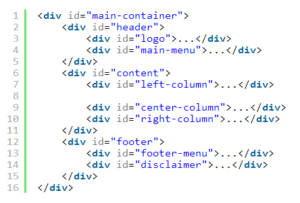
کار کردن با یک main-container میتواند مفید باشد، ولی کار کردن با یک main-container که با یک ID مشخص شده، بهمراتب بهتر خواهد بود. برای شروع، سناریوی زیر را در نظر بگیرید:
ساختار به وضوح معلوم است. به لطف وجود DIV، محتوای تعیین شده به طور مشخص نامگذاری می شود، که نهتنها اضافه کردن کد به آن راحتتر خواهد بود، بلکه به طور کاملاً مناسبی برای افراد دیگری که قصد اضافه یا حذف کردن بخشی از کد را دارند، شفافیت ایجاد میکند.
۳. فاصلهگذاری مناسب
پشتیبانی از اصل بالا، برای رعایت ساختار مناسب، نیاز به مجزا کردن شروع و پایان هر المان دارد. اگر همهی خطهای کد پشت هم در سمت چپ صفحهی نمایش باشند، تشخیص اینکه یک المان در کد، دقیقاً کجا تمام میشود کار واقعاً دشواری خواهد بود. همچنین، تلاش برای طراحی یک ساختار کامل را غیر ممکن میکند.
۴. نوشتن کامنتها
عدم توجه به ارزشهای یک کامنت خوب، نادیده گرفتن یک راهکار بسیار مناسب برای سازماندهی کد است. این کار میتواند خیلی راحت، سریع و با اشارهی کاملاً مستقیم به اصل مطلب باشد، چرا که درست در جای مناسب و مورد نیاز (روبروی کد) قرار دارد.
همچنین، کامنتها به طور کارآمدی میتوانند درست زمانی که شما مشغول به خواندن یک کد هستید، ابهامات آن را از بین ببرند. در ضمن، میتوانید آنها را مجدداً مورد استفاده قرار دهید، که در توصیه بعدی باید به آن توجه گردد.
۵. پرهیز از استفادهی نابجا از کامنتها
معمولاً از کامنتگذاری به درستی استفاده نمیشود. وقتی برای یک کد کامنت میگذارید، بایستی شیوهی عمل آن را با توضیح دادن متغییرها و نتایج مشخص کنید. کامنت برای موارد زیر استفاده نمی شود:
- نوشتن توضیحات شخصی (مثلاً بنویسید این بخش کد را بعداً تمام می کنم)
- ارجاع دادن به افراد به جای توضیح (مثلاً علی این کد را نوشته، از او بپرسید!!!)
- نوشتن عبارتهای نامفهوم (مثلاً این یک تابع محاسباتی است)
- کامنت کردن بخشی از کد به جای پاک کردن آن، به سبب شک و تردید در احتیاج داشتن به آن
پس اگر چیزی اشتباه است، آن را کنار بگذارید، چون میتواند سبب سردرگم شدن بیشتر شود. اگر قرار است کد به کمک کامنتهایش سازماندهی شود، لازم خواهد بود تا اعضای تیم مطمئن باشند که پشت هر کامنت، علتی معقول وجود دارد.
نمونههایی از کامنتهای مناسب:
- مشخصات ناشر کد (مثلاً نوشته شده توسط علی در تاریخ دوازدهم نوامبر ۲۰۱۳)
- توضیح عملکرد متد یا رویهی مورد نظر (مثلاً این تابع صحت ورود افراد را به کمک بررسی ایمیل آن ها چک میکند)
- قرار دادن کامنتهای کوتاه یا برچسبهایی که مشخص کند در هر مرحله چه تغییری صورت گرفته است (مثلاً رویهی بررسی صحت ایمیل اضافه شد)
۶. پرهیز شدید از توابع بزرگ
در روند اضافه کردن ویژگیهای عملیاتی به برنامه، متدهای نوشته شده شروع به رشد میکنند!! زمانی که نهایتاً کد را مجدد نگاه میکنید، توابعی با بیش از صدها خط کد خواهید دید که گیج کننده خواهد بود.
یک تمرین خوب می تواند شکستن این توابع بزرگ به توابع کوچکتر باشد. معمولاً بعضی رویهها به طور تکرارپذیری در میان بخشهای مختلف برنامه دیده خواهند شد. تیم برنامهنویسی میتواند برای استفاده بهینه، آنها را به صورت توابعی جداگانه تعریف کند. هرچند باید توجه داشته باشید که این مسئله نباید لطمهای به اصل شماره یک، که پیشتر به آن اشاره کردیم، وارد کند.
۷. استفاده از اسمگذاری استاندارد برای توابع و متغیرها
هر وقت متغیر یا تابعی ساخته میشود، اسم آن باید به شکل مناسبی توضیح دهندهی ایده یا عمکرد کلی آن باشد.
شرکتهایی وجود دارند که پیشمعرفهای استاندارد شدهای را برای خود تعریف کردهاند (مثلاً پیشوند int_ برای متغییرهای عددی). در سوی دیگر، شرکتهای زیادی وجود دارند که کارمندان آنها این استاندارها را رعایت نمیکنند. تنبلی باعث میشود تا مردم دو برابر زمان را در آینده برای طراحی مجدد صرف کنند. بنابراین، همه نیاز دارند تا یاد بگیرند چگونه از این وضعیت خلاص شوند.
۸. برخورد با احتیاط در مقابل تغییرات
تعبیهی شرایط صحیح برای تغییر، خلاصهای از بسیاری از مطالب فوق را شامل میشود. به طور مثال، کامنتهای معنیدار و مناسب، یا رعایت کردن فاصلهگذاریها. با وجود این، باز هم نیاز به توجه بیشتر داریم. هر وقت که نیازی برای اضافه کردن، حذف کردن و یا تغییر وجود دارد، باید نسبت به اینکه تغییرات پیش رو، تلاشهای ما برای تمیز نگه داشتن و اصولی بودن کد را از بین نبرد، هشیار باشیم.
۹. پرهیز از ترکیب دو زبان برنامهسازی به طور یکسره
بهترین نمونه از مسئلهی ترکیب نابجای زبانهای برنامهسازی، میتواند CSSهای درونخطی و یا JavaScriptهای پراکنده با رویه های کوچک در کد HTML باشد. عدم توجه به این مسئله، سبب ایجاد حجم عظیمی از تگهای المانها به همراه CSSهای درون آنها میشود. خیلی از مشکلات در جریان ساختار کار به سبب همین توابع درونبرنامهای ایجاد میشوند؛ که البته، بسیار گیج کننده هم خواهد بود.
۱۰. خلاصه کردن IMPORT ها
با اینکه استفاده از کدها به صورت اضافه و در قالب یک فایل، که به برنامه import شده، کاملاً مناسب و توصیه شده است، ولی نباید با رفتارهای غلط، استفادهی نامناسبی از آنها به وجود آید. برای مثال، اگر style sheet های فراوانی دارید، احتمالاً میتوان آنها در یک یا دو فایل خلاصه کرد.
این کار، علاوه بر اینکه باعث میشود این فایلها جای اضافی نگیرند، به درک واضحتر از مسائل هم کمک میکند، و نیز، زمان بارگذاری را کاهش میدهد. در وب، هر فایل import شده، مولد یک HTTP request میباشد، در نتیجه، رابطهای مستقیم با عملکرد برنامهی شما خواهد داشت.
نتیجه گیری
همیشه آن چیزی که انجام کار را راحت میکند، برای توسعهی آن بهترین نیست. چون معمولاً، پیدا کردن راه حل ساده یا به طور عامیانه دم دستی، ما را به سمت در نظر نگرفتن بازده از کدنویسیمان میبرد، برای همین، نیاز شدیدی به استاندارد نگه داشتن کد، به منظور پشتیبانی از خوانایی کد در آینده هست. تجربه نشان داده که همیشه همان کسی که برنامه را نوشته، آن را ارتقا نمیدهد، پس کد نوشته شده بایستی به اندازهی کافی قابل درک باشد تا کار گروهی در کدنویسی معنا پیدا کند.
منبع: onextrapixel.com








خوب بود. امید وارم خودت کامنتها رو بذاری تو کد 🙂
امیدوارم قضیه تابعهای بزرگ رو خیلی جدی بگیریم. طبق یه اصل کلی هر تابع باید یک کار و فقط یه کار انجام بده. بسته به زبان برنامهنویسی معمولا داشتن تابعهای بالای ۲۰-۳۰ خط نشان از عدم تقسیم کارها به واحدها کوچکتره.
تابعهای بالای ۱۰۰ خط معمولا نشان از نبود طرح و ساختار برنامهست.
احسنت! 😛